이를 발급받급 받는 과정을 살펴보도록 하겠습니다.Google Cloud Platform(GCP)에 가셔서 project를 만들고, 사용자 동의 화면을 만들어 줍니다.앱 이름, 사용자 지원 이메일, 개발자 연락처 정보를 추가합니다.
사용자 지원 이메일은 후에 토큰을 발행할 계정을 사용하도록 합니다.발행할 토큰의 사용 가능한 api의 범위를 추가해 주어야합니다.
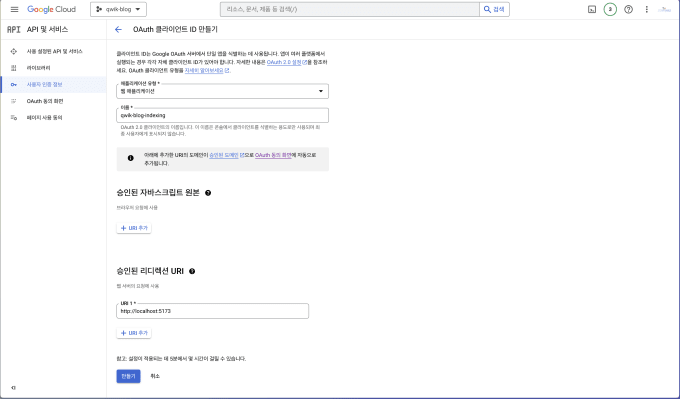
사용하실 api를 API 라이브러리에서 추가하는 것을 잊지마세요.토큰을 발행할 계정의 이메일을 추가해 줍니다.사용자 인증 정보 탭으로 이동하여 '+ 사용자 인증 정보 만들기' 를 선택한 후' OAuth 클라이언트 ID'를 선택합니다.'웹 애플리케이션'유형을 선택한 후 이름과 승인된 리디렉션 URI를 추가해 줍니다.
리디렉션 URI는 인증에 필요한 code값 URL 파라미터로 받게될 주소로 구동되지 않는 주소를 넣어도 무관합니다.생성된 클라이언트 ID와 클라이언트 Secret을 잘 저장해두세요.
저희는구글 oauth/token API를 사용하여 access_token과 refresh_token을 얻으려고 합니다.
API를 사용하기 위해서는 client_id, client_secret, redirect_uri가 필요합니다.
type=offline을 넣는 이유는 취득한 refresh_token을 영구적으로 사용하기 위함입니다.
const GOOGLE_CLIENT_ID = process.env.GOOGLE_CLIENT_ID;
const GOOGLE_CLIENT_ID = process.env.GOOGLE_CLIENT_ID;
const scope = "https://www.googleapis.com/auth/indexing";
const REDIRECT_URL = "http://localhost:5173";
//* 아래 주소에 GOOGLE_CLIENT_ID,REDIRECT_URL,scope 을 채워넣고 접속해보세요
https://accounts.google.com/o/oauth2/v2/auth?client_id={GOOGLE_CLIENT_ID}&redirect_uri={REDIRECT_URL}&scope={scope}&response_type=code&access_type=offline;위에서 추가한 테스트 사용자의 이메일으 사용하여 로그인을 한다면 액세스 허용을 요청하는 화면을 볼 수 있습니다.액세스 허용을 진행하면 정의한 리디렉션 URI로 code 파라미터를 전달받을 수 있습니다.
취득한 code를 사용하여 구글 oauth/token API를 호출하여 access_token을 취득하도록 하겠습니다.
const GOOGLE_CLIENT_ID = process.env.GOOGLE_CLIENT_ID;
const GOOGLE_CLIENT_SECRET = process.env.GOOGLE_CLIENT_SECRET;
const GOOGLE_TOKEN_API = "https://accounts.google.com/o/oauth2/token";
const code=""
const getAccessTokenData ='client_id={GOOGLE_CLIENT_ID}&client_secret={GOOGLE_CLIENT_SECRET}&redirect_uri={REDIRECT_URL}&grant_type=authorization_code&code={code}&access_type=offline';
fetch(GOOGLE_TOKEN_API, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: getAccessTokenData,
})앞으로는 refresh_token을 사용하여 access_token을 취득할 수 있습니다.
const getRefreshTokenData = "client_id={GOOGLE_CLIENT_ID}&client_secret={GOOGLE_CLIENT_SECRET}&refresh_token={GOOGLE_REFRESH_TOKEN}&grant_type=refresh_token"
fetch(GOOGLE_TOKEN_API, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: getRefreshTokenData,
})