<div> 태그만 사용하여도 화면을 원하는대로 출력하는데에는 문제가 없습니다. 이에 '그렇다면
<div> 태그만 사용하여도 되지 않을까?'' 라는 의문이 생길 수 있습니다.결론 부터 말하면
<div> 태그를 사용하는 것은 권장되는 방법은 아닙니다. 이것은시맨틱 태그(Semantic Tag)와 관련이 깊습니다.시맨틱 태그(Semantic Tag)는 의미있는 태그라는 뜻으로, 콘텐츠의 내용을 유추 할 수 있도록 이름 지어진 태그를 말합니다.
<div> 태그만 사용하는 대신 시맨틱 태그를 사용하면 다음과 같은 이점을 얻을 수 있습니다.시맨틱 태그의 특징
- 개발자와 브라우저에 태그의 의미를 알려줄 수 있다. 이는 html 구문을 분리하는데 유용하며, 가독성 또한 좋아진다. 또한 태그가 가진 기본 기능이나 스타일이 개발을 편리하게 해준다.
- SEO에 유리하다.
사람은 페이지를 보고 무엇이 제목이고 콘텐츠인지 구분이 가능하지만, 로봇은 구분 할 수 없습니다. 시맨틱 태그를 통해 로봇에게 유의미한 콘텐츠를 제공할 수 있습니다. - 웹 접근성에 좋지 않다.
스크린 리더기는 태그를 통해 콘텐츠를 분류하고 읽어줍니다.
<div> 태그는display: block; 속성을 가진 대표적인 태그로, inline 속성의 태그를 대신하여 사용하기에는 적절하지 않습니다. 이는 디버깅시 불편하게 만듭니다.시맨틱 태그의 종류
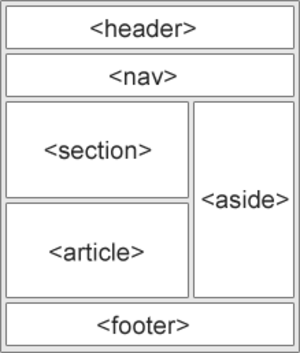
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
넌 시맨틱 태그의 종류
- <div>
- <span>
참고 :Why I care about the Semantic Web - Dev
결론
<div> 태그와 같은 non-sementic 태그보다는 시맨틱 태그를 사용하는 것이 좋습니다!.